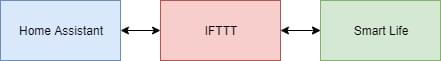
Home Assistant unfortunately doesn’t support Smart Life components (yet) (e.g. Switches from Gosund, COOSA or Teckin), but fortunately IFTTT works great with Smart Life components, which can be connected to Home Assistant.

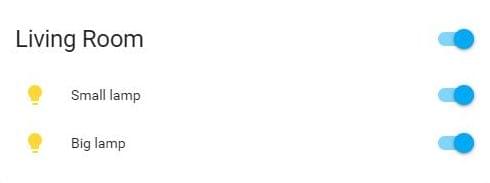
In my example, I will show you how to turn on/off lights by using Teckin Switches with help of IFTTT. The result in Home Assistant will like that:

UPDATE - 2019-03-06 - Tuya Component
Another, and probably the easiest way is to use Smart Life components is by using Tuya component.
Just Install Tuya app, create an account, and configure your Smart Life components.
It is similar to the Smart Life app.
Additionally add the tuya config to your configuration file:
1 | tuya: |
IFTTT and Smart Life
IFTTT is a great project, where you can connect your apps and services with each others.
Check the IFTTT discovery page, to find out which services/apps are supported and there applets.
At first we connect IFTTT with Smart Life here.
As next, we connect IFTTT with Home Assistant. You can find setting up steps here.
Home Assistant and IFTTT
- Create in IFTTT a New Applet, click on +this, select Webhooks, on choose Receive a web request.
- Give the event a name e.g. “big_light_switch_on” for turning the switch on, and click on Create Trigger. Later we will also create an event for off.
- Click on +that, search for Smart Life and select Turn on.
- Select your device/group from a list and click on Create action and Finish on the next screen.
Repeat the steps for the Turn off state.
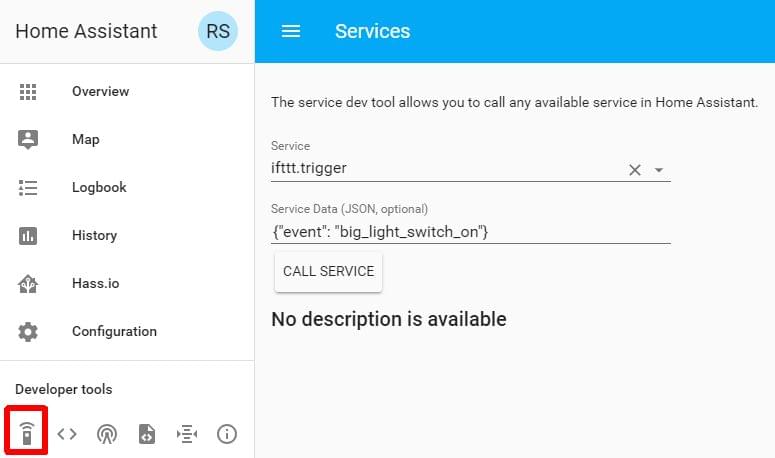
You can test it in Home Assistant, by sending the event to the IFTTT service.
1 | {"event": "big_light_switch_on"} |

Note that it takes up to 3 seconds (till it will take effect).
Home Assistant Configuration
The Configuration for the lights/switches looks like that: (in my case I have two light/switches)
Don’t forget to replace the IFTTT key.
1 | # IFTTT Configuration |
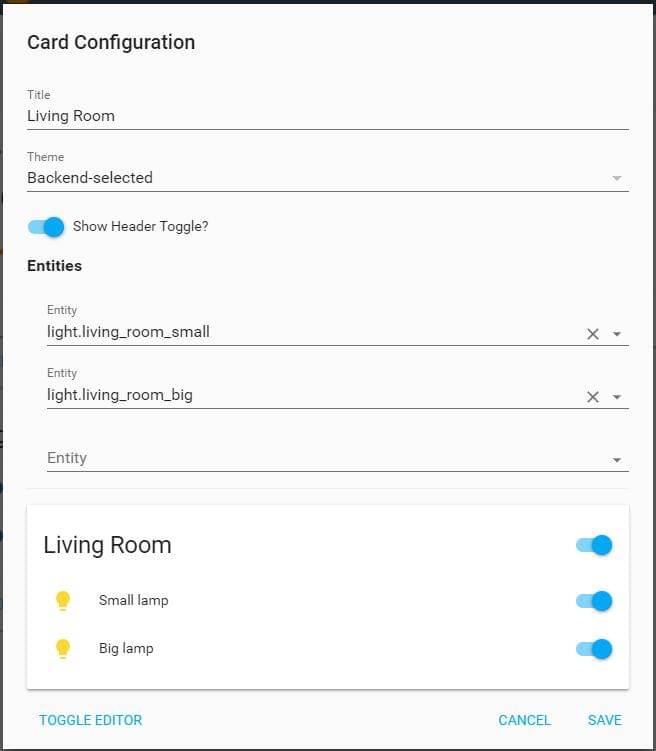
Home Assistant UI
Here is an example of, how you can create a Card for your lights: